最近在改主题时,因为短代码我自己都嫌烦……所以就想到用 Gutenberg 编辑器的区块。
但是自己自定义区块实在是麻烦……于是就找到了 Block Lab 这款插件
官方网站: https://getblocklab.com/
但是遗憾的是,这玩野的导出功能是需要 Pro 版的……
不过一顿研究之后发现其实没有限制啥……导入依靠的 JSON 文本,利用 WordPress 自带的导出功能可以实现。
首先,既然你有导出的需求,那么我应该可以认为你有本地的 PHP 环境吧?
当然,没有也行,你自己放服务器上运行也没问题……只要能运行 PHP 都行,在线运行也行。
附一个在线运行:菜鸟工具
获得导出内容
首先,你得先导出 Block Lab 生成的 Block。
当然了,你的博客必须得已经安装 Block Lab。这是废话吧.jpg
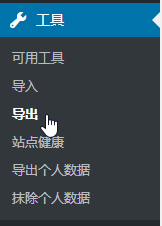
在 WordPress 仪表盘侧边中选择「工具」→「导出」。

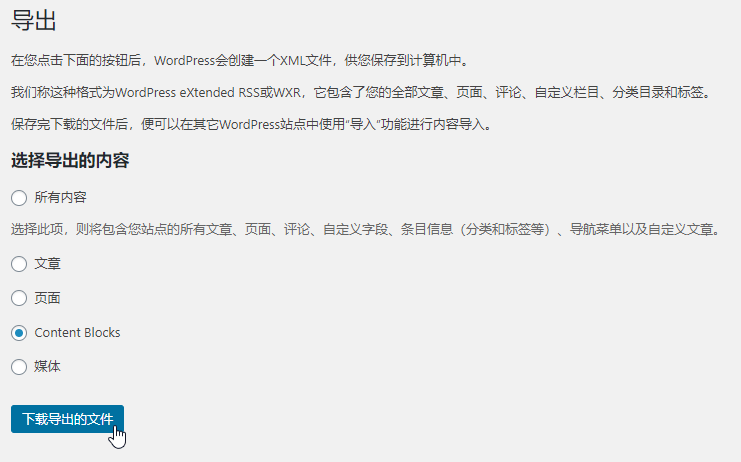
选择 Content Blocks ,并点击「下载导出的文件」,获得 WordPress.XXXX-XX-XX.xml 文件。

转换为 JSON
创建随便一个名字的 PHP 文件,粘贴以下内容。
<?php
$str = ''; //请在此处单引号中直接粘贴上面复制的内容
$re = '/<content:encoded><!\[CDATA\[{(.*?)}]]><\/content:encoded>/m';
preg_match_all($re, $str, $matches, PREG_SET_ORDER, 0);
echo {;
for($i=0;$i<count($matches);$i++){
if($matches[$i][1]!=){
echo $matches[$i][1];
}
if($i!=count($matches)-1) echo ,;
}
echo };
?>打开上面下载的 WordPress.XXXX-XX-XX.xml 文件, 直接 Ctrl + A 和 Ctrl + C 复制所有文本,并直接粘贴进 $str 变量中去。
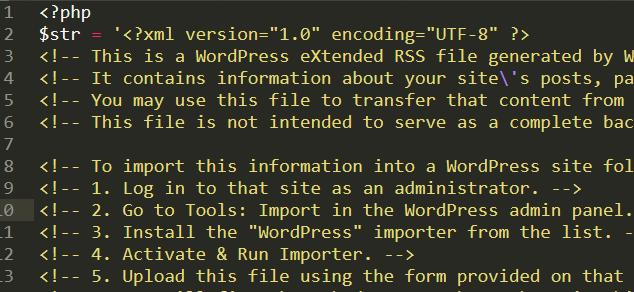
例如:

注意到图中第4行了吗?这里有一个单引号会导致引号闭合,因此这里我们在第四行的这个引号前加一个反斜杠 \ 即可。(当然,如果你导出的 Block 代码中也存在单引号也需要加一个反斜杠,具体看编辑器的高亮就行,如果不对劲,高亮是不正常的)

保存,在 PHP 环境中运行即可获得 JSON 文本,例如:

同样是用 Ctrl + A 和 Ctrl + C 复制所有文本,在随便一个地方创建一个 .json 结尾的文件,全部粘贴进去,保存。
导入 JSON
接下来就剩下导入了。
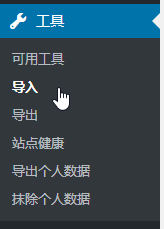
同样是仪表盘侧边的「工具」→「导入」

选择 Block Lab 的运行导入器即可。
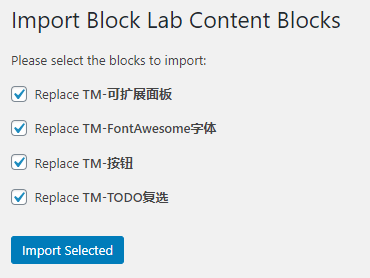
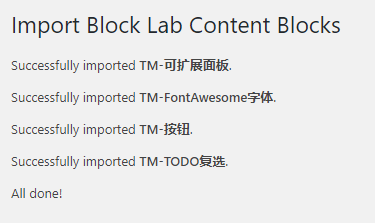
 选择对应的 JSON 文件并提交,可以选择要导入的实际 Block。
选择对应的 JSON 文件并提交,可以选择要导入的实际 Block。
如果 Block 已存在,会提示是否覆盖。


3232 Chrome 80.0.3987.149
我看看