本部:

潇湘

(潇湘由于经常没账号导致没办法测试适配……)
无论本部还是潇湘,有问题可以在 QQ 群里讨论:113165820
芜湖,直接上代码,其实估计不少系统都能通用。
强智的新版教务,可以自己看看自己的地址是不是以下类似:
登录后的首页:http://教务网地址/jsxsd/framework/xsMain.jsp
直接打开此地址能出现课表:http://教务网地址/jsxsd/xskb/xskb_list.do
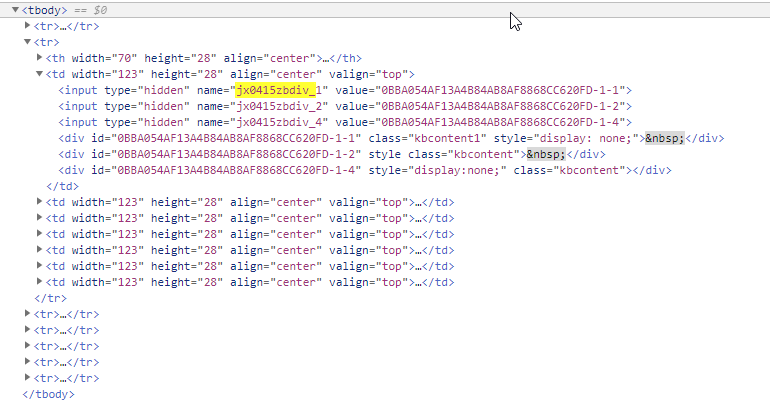
DOM 结构类似于:

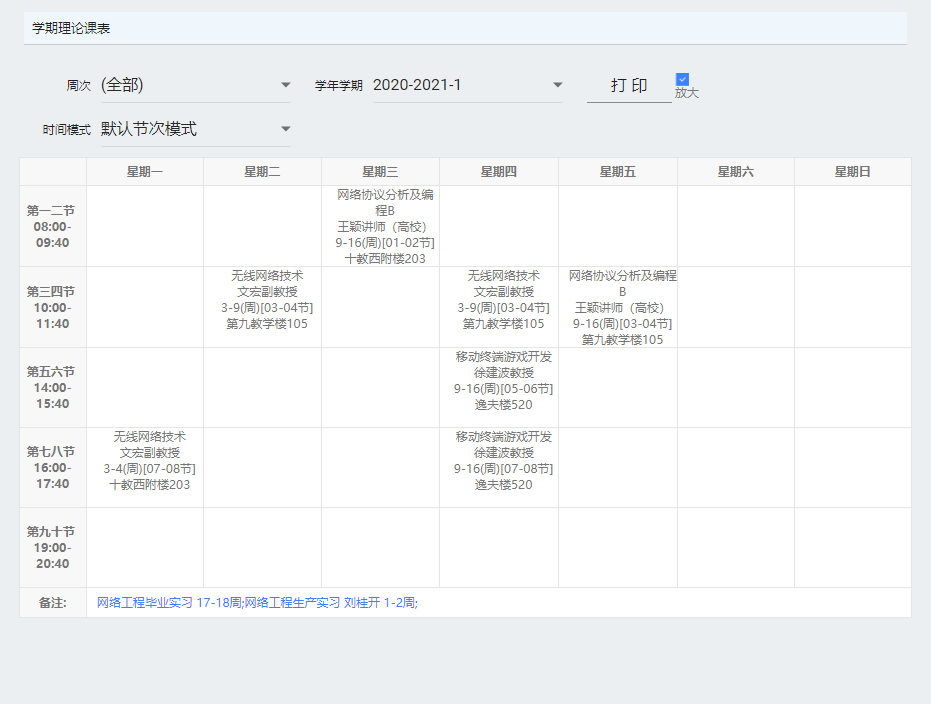
页面长得像这样:

无脑正则就完事了(
因为憨批教务系统在手机端打开会直接跳转提示屏幕宽度不够,所以这里用 Ajax 直接同步访问课程表所在的 iframe 地址,直接把页面内容再返回给 Parser
function scheduleHtmlProvider(iframeContent = "", frameContent = "", dom = document) {
/**
作者:TigerBeanst
博客:https://tiger.fail
*/
var request = new XMLHttpRequest();
request.open('GET', '/jsxsd/xskb/xskb_list.do', false);
request.send(null);
if (request.status === 200) {
function scheduleHtmlProvider(iframeContent = "", frameContent = "", dom = document) {
/**
作者:hjthjthjt
博客:https://tiger.fail
*/
alert("欢迎使用由 TigerBeanst 适配的小爱课程表!有任何问题反馈,或者仅仅想吹水的,可以加QQ群(113165820)交流(跑");
var request = new XMLHttpRequest();
request.open('GET', '/jsxsd/xskb/xskb_list.do', false);
request.send(null);
if (request.status === 200) {
return request.responseText.replace(/[\r\n]/g, "");
}
}非常的粗暴,正则拿 td,正则取文本,各种正则(
正则 YES(
function scheduleHtmlParser(html) {
//除函数名外都可编辑
//传入的参数为上一步函数获取到的html
//可使用正则匹配
//可使用解析dom匹配,工具内置了$,跟jquery使用方法一样,直接用就可以了,参考:https://juejin.im/post/5ea131f76fb9a03c8122d6b9
//以下为示例,您可以完全重写或在此基础上更改、
console.info(html);
let result = [];
let resultT = [];
var myDate = new Date();
var month = myDate.getMonth()+1;
if (month >= 5 && month < 10) { //夏令时,延迟半小时上下课
console.log("=================================夏令时")
resultT = [{ section: 1, startTime: "08:00", endTime: "08:45" }, { section: 2, startTime: "08:55", endTime: "09:40" }, { section: 3, startTime: "10:00", endTime: "10:45" }, { section: 4, startTime: "10:55", endTime: "11:40" }, { section: 5, startTime: "14:30", endTime: "15:15" }, { section: 6, startTime: "15:25", endTime: "16:10" }, { section: 7, startTime: "16:30", endTime: "17:15" }, { section: 8, startTime: "17:25", endTime: "18:10" }, { section: 9, startTime: "19:30", endTime: "20:15" }, { section: 10, startTime: "20:25", endTime: "21:10" }];
console.log(resultT);
} else if (month < 5 || month >= 10) {
console.log("=================================冬令时")
resultT = [{ section: 1, startTime: "08:00", endTime: "08:45" }, { section: 2, startTime: "08:55", endTime: "09:40" }, { section: 3, startTime: "10:00", endTime: "10:45" }, { section: 4, startTime: "10:55", endTime: "11:40" }, { section: 5, startTime: "14:00", endTime: "14:45" }, { section: 6, startTime: "14:55", endTime: "15:40" }, { section: 7, startTime: "16:00", endTime: "16:45" }, { section: 8, startTime: "16:55", endTime: "17:40" }, { section: 9, startTime: "19:00", endTime: "19:45" }, { section: 10, startTime: "19:55", endTime: "20:40" }];
console.log(resultT);
}
//课程
const regex = /kbcontent1.*?<div id=".*?-(.*?)-2".*?style="display: none;" class="kbcontent".*?>(.*?)<\/div>/gm;
var log;
while ((m = regex.exec(html)) !== null) {
log = "";
if (m.index === regex.lastIndex) {
regex.lastIndex++;
}
var weekDay;
m.forEach((match, groupIndex) => {
switch (groupIndex) {
case 1:
weekDay = parseInt(match)
break;
case 2:
//log += ("\n内容:"+match);
const regexS = /(.*?)<br\/><font title='教师'>(.*?)<\/font><br\/><font title='周次\(节次\)'>(.*?)\(周\)\[(.*?)节\]<\/font><br\/>.*?<font title='教室'>(.*?)<\/font><br\/><font name='xsks' color='black' style='display:none;'>.*?<br\/><\/font>/gm;;
while ((mm = regexS.exec(match)) !== null) {
if (mm.index === regexS.lastIndex) {
regex.lastIndex++;
}
let re = { sections: [], weeks: [] }
mm.forEach((matchS, groupIndexS) => {
switch (groupIndexS) {
case 1:
console.info("星期" + weekDay)
re.day = weekDay;
matchS = matchS.replace("---------------------<br>", "")
matchS = matchS.replace("<br/>", "")
console.info(" 课程名:" + matchS + "\n");
re.name = matchS;
break;
case 2:
console.info(" 老师:" + matchS + "\n");
re.teacher = matchS;
break;
case 3:
console.info(" 周次:" + matchS + "\n");
var weekRange = matchS.split(","); //处理逗号分周
for (var weekTemp = 0; weekTemp < weekRange.length; weekTemp++) {
if (weekRange[weekTemp].search('-') != -1) { //如果不止一周
let begin = weekRange[weekTemp].split('-')[0];
let end = weekRange[weekTemp].split('-')[1];
for (let iii = parseInt(begin); iii <= parseInt(end); iii++) {
re.weeks.push(iii);
}
} else { //只有一周
re.weeks.push(parseInt(weekRange[weekTemp]))
}
}
break;
case 4:
console.info(" 节次:" + matchS + "\n");
if (matchS.search('-') != -1) { //如果不止一节
let begin2 = matchS.split('-')[0];
let end2 = matchS.split('-')[1];
for (let iii2 = parseInt(begin2); iii2 <= parseInt(end2); iii2++) {
let ree = {}
ree.section = iii2;
re.sections.push(ree);
}
} else { //只有一节
let ree2 = {}
ree2.section = parseInt(matchS);
re.sections.push(ree2)
}
break;
case 5:
console.info(" 教室:" + matchS + "\n");
re.position = matchS;
break;
}
});
result.push(re);
}
//console.log(log);
break;
}
});
}
console.info(resultT)
console.info(result)
return { courseInfos: result, sectionTimes: resultT }
// return { courseInfos: result }
}欢迎使用嗷

gago9 UNKNOWN
太牛啦割割!
TigerBeanst WordPress Android 15.6-rc-2
臭弟弟
初夏阳光 Chrome 85.0.4183.83
完全一致。可惜我没有小爱同学(噫换新样式了呢
TigerBeanst WordPress Android 15.6-rc-2
不会吧不会真有人看我博客吧((
Chuyuxuan Chrome 85.0.4183.83
真有人看你的博客,哈哈哈|´・ω・)ノ
juju Chrome 85.0.4183.83
http://地址/jsxsd/framework/xsMain.jsp,这种用不了,是老版的吗
TigerBeanst WordPress Android 15.6-rc-2
这个地址是教务网首页吧,我贴的是单单课表的地址
老实 Chrome Mobile 71.0.3578.141
路过康康